环境
centos7 宝塔面板 nginx
准备
在/www/server/下新建个目录 nginx_plus,然后执行git clone https://github.com/arut/nginx-rtmp-module,或者去https://github.com/arut/nginx-rtmp-module/tags下载.zip文件,解压

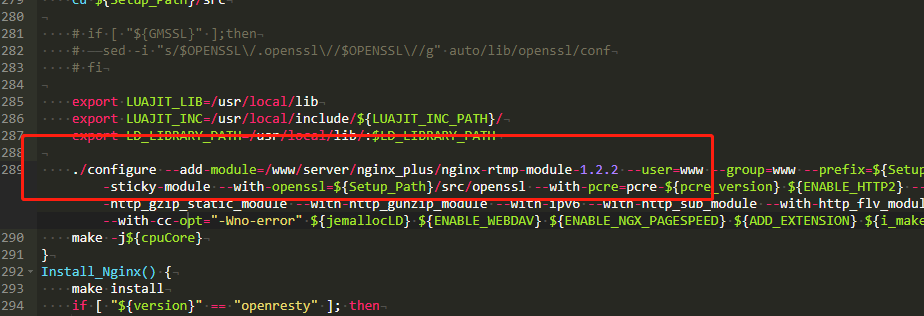
打开/www/server/panel/install,nginx.sh第289行,输入 --add-module=/www/server/nginx_plus/nginx-rtmp-module-1.2.2,注意前后保留空格,保存
after:

打开软件管理,选择已安装,找到nginx,点击重载配置,重启nginx

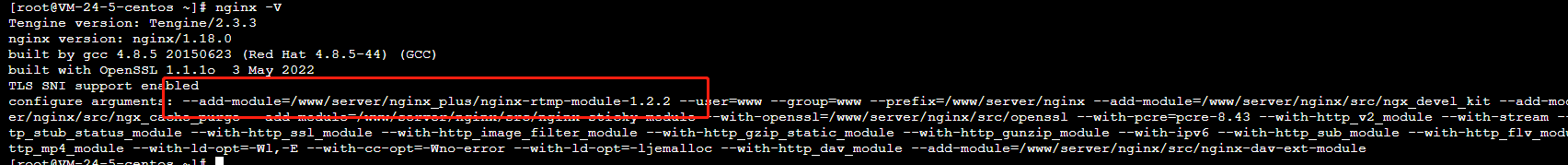
查看安装结果
在终端输入:nginx -V
nginx -V

创建文件
cd /www/server/nginx/rtmp
新建 nginx-rtmp.conf
新建 nginx-rtmp-play.conf
新建目录 /www/wwwroot/hls
新建目录 /www/wwwroot/live
创建文件 并配置相关参数
# nginx-rtmp.conf
rtmp {
server {
listen 1935;
ping 3s;
chunk_size 4000;
notify_method get;
application live { # 推流地址rtmp://ip:1935/live/密钥,同拉流播放地址
live on;
record all; # 是否开启记录 alloff, all,用于录制直播视频以便回放重播
record_unique on; # 记录值唯一
record_max_size 200M; # 记录文件大小
record_path "/www/wwwroot/live"; # 记录文件位置
record_suffix -%Y-%m-%d-%H_%M_%S.flv; # 记录文件命名
# on_publish http://127.0.0.1:8686/auth; # 开始推流的回调地址
#on_done 'http://when live stop call this url'; # 结束推流的回调地址
#on_play http://127.0.0.1:8686/auth; # 开始播放的回调地址
}
application hls { # 推流地址rtmp://ip:1935/hls/密钥,开启HLS协议进行m3u8直播
live on;
hls on; # 开启hls, hls的推流会产生一个m3u8的ts视频文件索引,同时保存一个个视频片段缓存,可以拿到再次播放。
hls_path /www/wwwroot/hls; # 视频切片ts文件存放的位置
hls_sync 100ms;
hls_fragment 5s; # 视频切片的大小,ts文件大小
hls_cleanup on; #对多余的切片进行删除
hls_playlist_length 60s; #保存m3u8列表长度时间,默认是30秒
}
application vod { # 用于视频点播flv/mp4
play /www/wwwroot/live; # 本地视频MP4文件存放地址,作为流播放视频: rtmp://ip:1935/vod/视频名称.mp4
}
application vod_http { # 播放远程http链接的视频,rtmp://ip:1935/vod_http/视频名称.mp4
play http://localhost:8080/vod/;
}
}
}
# nginx-rtmp-play.conf
server {
listen 1000;
location /stat { # http://ip:1000/stat, 监控流的地址
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /www/server/nginx_plus/nginx-rtmp-module-1.2.2;
}
location /hls { # http拉流的地址,http://ip:1000/hls/密钥.m3u8
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /www/wwwroot;
expires -1;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
}
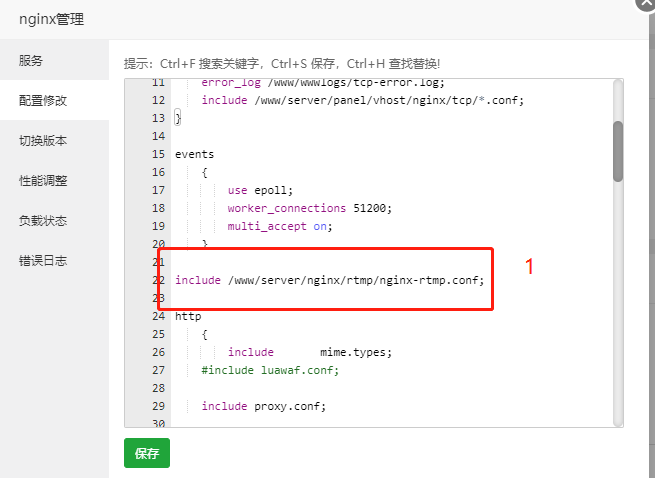
nginx.conf 引入相关配置
...
include /www/server/nginx/rtmp/nginx-rtmp.conf;
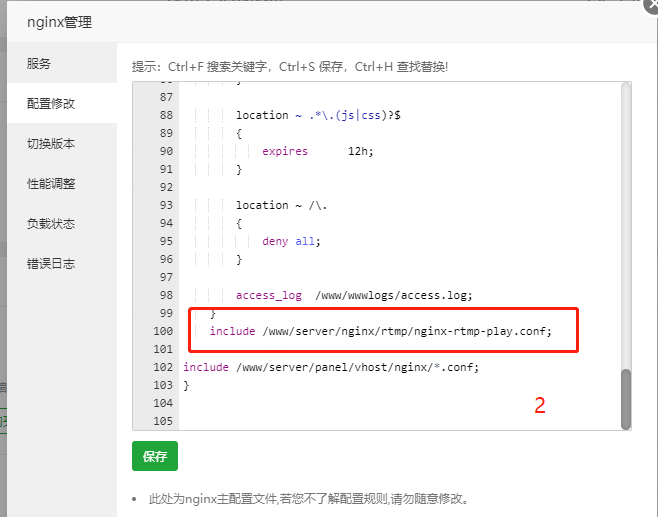
...
include /www/server/nginx/rtmp/nginx-rtmp-play.conf;
...


重载重启nginx

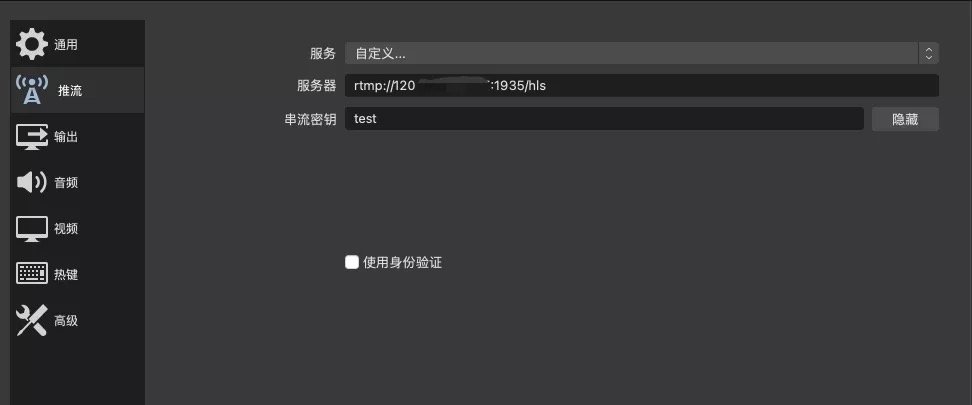
下载推流软件

rtmp://127.0.0.1:1935/hls
test
这里的test就是写下来要引用的m3u8文件名称test.m3u8
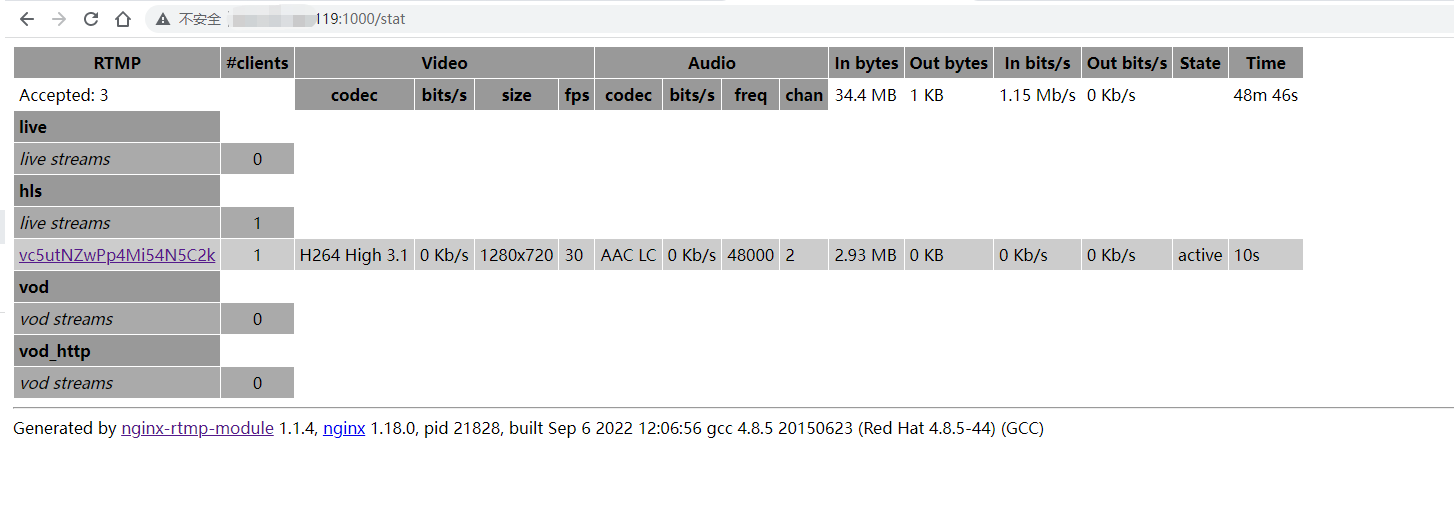
可以打开 ip:1000/stat 查看推流状态

html观看视频
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML5 直播</title>
<link href="https://vjs.zencdn.net/7.0.3/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/7.0.3/video.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
</head>
<body style="margin: 0; width: 100%;">
<!-- HTTP直播hls拉流地址 -->
<video id="hls-live" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080"height="608" data-setup='{}'>
<source src="http://127.0.0.1:1000/hls/test.m3u8" type="application/x-mpegURL">
</video>
</body>
</html>