参考链接:CSDN echarts 柱状图【立体】
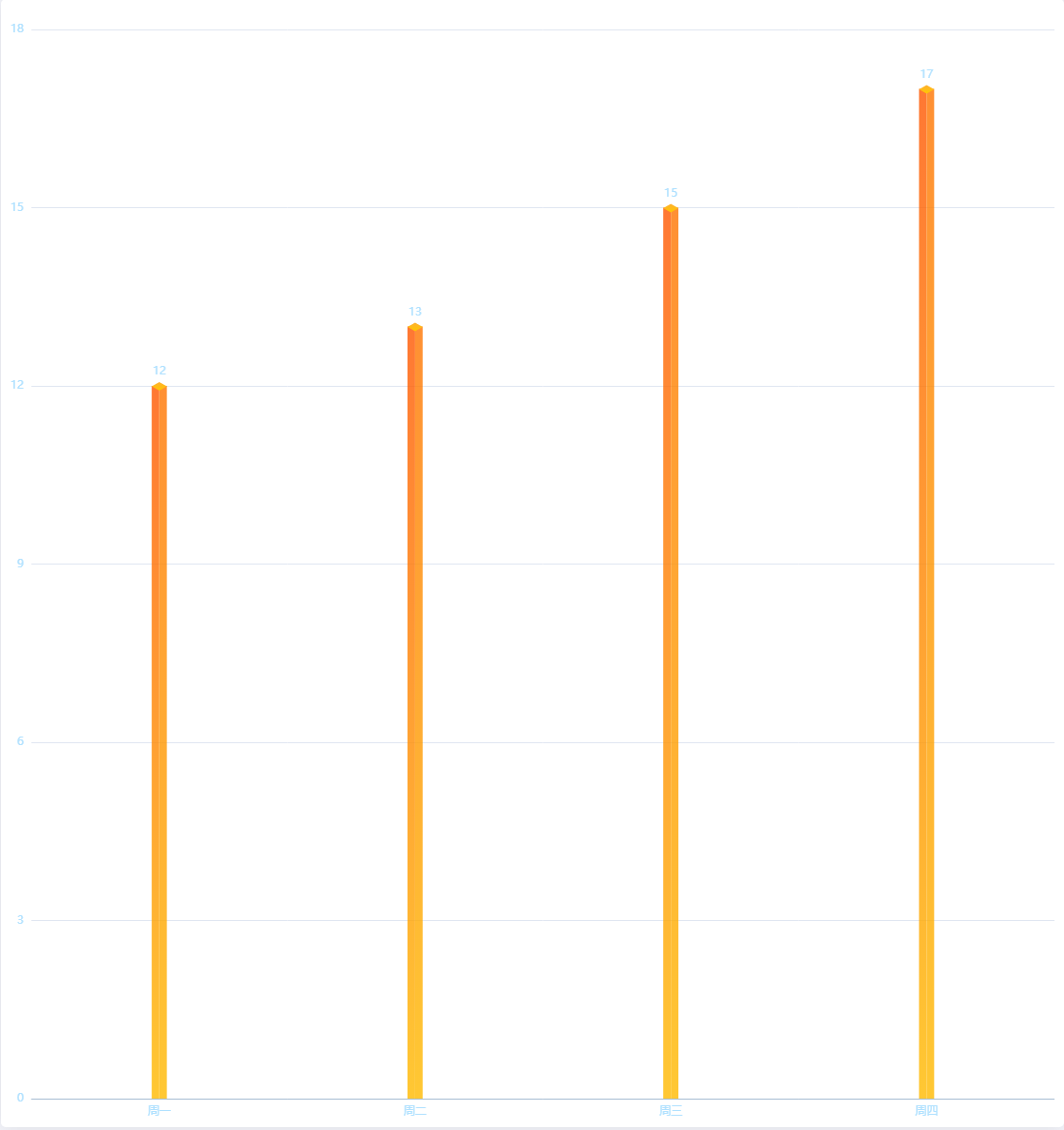
效果图:

let res = [
{
label: '周一',
value: 12
},
{
label: '周二',
value: 13
},
{
label: '周三',
value: 15
},
{
label: '周四',
value: 17
}
];
color = {
startColor: 'rgba(255,186,0,0.8)',
endColor: 'rgba(255,193,0, 1)',
leftStartColor: 'rgba(255,086,0,0.8)',
leftEndColor: 'rgba(255,186,0,0.8)',
rightStartColor: 'rgba(255,116,0,0.8)',
rightEndColor: 'rgba(255,186,0,0.8)',
topStartColor: 'rgba(255,176,49,1)',
topEndColor: 'rgba(255,199,0,1)'
};
let errorTypesColor = [color, color, color, color];
this.data = res.map((item, index) => {
return {
value: item.value,
label: item.label,
startColor: errorTypesColor[index].startColor,
endColor: errorTypesColor[index].endColor,
leftStartColor: errorTypesColor[index].leftStartColor,
leftEndColor: errorTypesColor[index].leftEndColor,
rightStartColor: errorTypesColor[index].rightStartColor,
rightEndColor: errorTypesColor[index].rightEndColor,
topStartColor: errorTypesColor[index].topStartColor,
topEndColor: errorTypesColor[index].topEndColor
};
});
option = {
xAxis: {
type: 'category',
data: this.data.map((i) => i.label),
// x坐标轴为虚线
axisLine: {
lineStyle: {
color: 'rgba(11, 73, 125, 0.33)',
opacity: 0.8
}
},
// 不展示下面|
axisTick: {
show: false
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
yAxis: {
type: 'value',
// 不展示刻度线
splitLine: {
show: true
},
axisLabel: {
show: true,
color: '#B0E1FF',
fontSize: 12 // 字体大小
}
},
// 栅格
grid: {
left: '0',
right: '0',
bottom: '0%',
top: '22px',
containLabel: true
},
series: [
// 数据低下的圆片
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [16, 0], // 宽,高
symbolOffset: [0, 5], // 左 上
symbolPosition: 'start',
z: 1,
data: this.data,
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
}
}
},
// 数据的柱状图
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
data: this.data,
itemStyle: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.leftStartColor },
{ offset: 1, color: params.data.leftEndColor }
]);
}
// emphasis: {
// borderWidth: 15,
// borderColor: 'red',
// }
}
},
{
name: '',
type: 'bar',
barWidth: 8, // 柱条的宽度,不设时自适应。
barGap: 0, // 不同系列的柱间距离
data: this.data,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.rightStartColor },
{ offset: 1, color: params.data.rightEndColor }
]);
},
borderWidth: 0.1,
borderColor: 'transparent'
}
}
},
// 数据顶部的样式
{
name: '',
type: 'pictorialBar',
symbol: 'diamond',
symbolSize: [16, 9],
symbolOffset: [0, -4],
symbolPosition: 'end',
z: 3,
itemStyle: {
normal: {
color: (params) => {
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: params.data.topStartColor },
{ offset: 1, color: params.data.topEndColor }
]);
},
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: {
fontSize: '12',
color: '#B0E1FF'
}
}
}
},
data: this.data
}
]
};


评论区