当时未看文档就开始摸索着写


其实如果没优化对配置修改的话是下面这个样子的:
import hljs from "highlight.js";
import "highlight.js/styles/atom-one-dark.css";
let rendererMD = new marked.Renderer();
marked.setOptions({
renderer: rendererMD,
highlight: function (code) {
return hljs.highlightAuto(code).value;
},
gfm: true, //默认为true。 允许 Git Hub标准的markdown.
tables: true, //默认为true。 允许支持表格语法。该选项要求 gfm 为true。
breaks: true, //默认为false。 允许回车换行。该选项要求 gfm 为true。
pedantic: false, //默认为false。 尽可能地兼容 markdown.pl的晦涩部分。不纠正原始模型任何的不良行为和错误。
sanitize: true, //对输出进行过滤(清理)
smartLists: true,
smartypants: true, //使用更为时髦的标点,比如在引用语法中加入破折号。
});
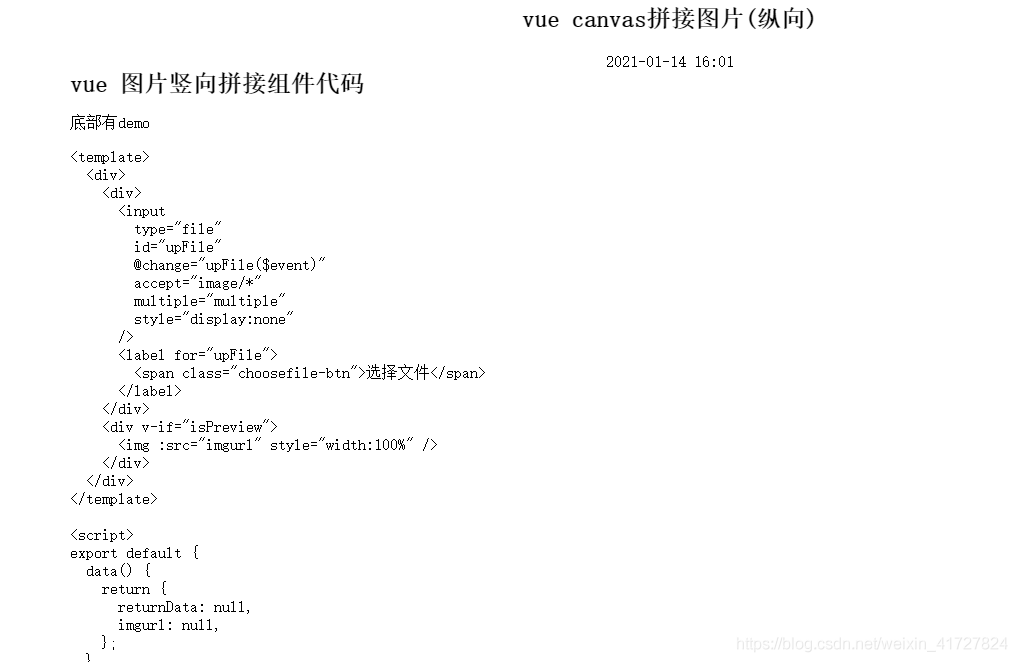
预览效果

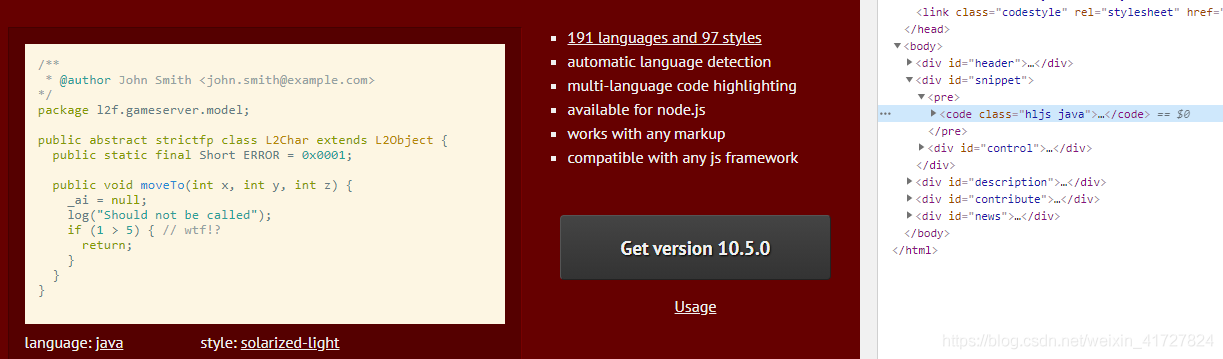
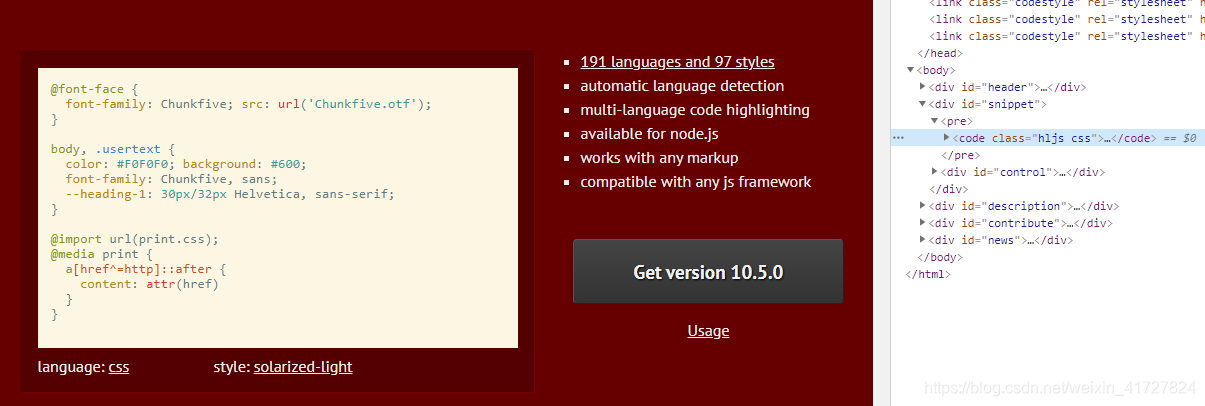
是不是也不是很漂亮,所以可以看一下highlight.js官网是怎么渲染的


在xx语言之前有个hljs选择器,终于,在打印的new marked.Renderer()里面的options发现了一个叫做 langPrefix的属性,那给它加上不就好了么
let rendererMD = new marked.Renderer(); marked.setOptions({ renderer: rendererMD, highlight: function (code) { return hljs.highlightAuto(code).value; }, gfm: true, //默认为true。 允许 Git Hub标准的markdown. tables: true, //默认为true。 允许支持表格语法。该选项要求 gfm 为true。 breaks: true, //默认为false。 允许回车换行。该选项要求 gfm 为true。 pedantic: false, //默认为false。 尽可能地兼容 markdown.pl的晦涩部分。不纠正原始模型任何的不良行为和错误。 sanitize: true, //对输出进行过滤(清理) smartLists: true, smartypants: true, //使用更为时髦的标点,比如在引用语法中加入破折号。 langPrefix:"hljs language-" });
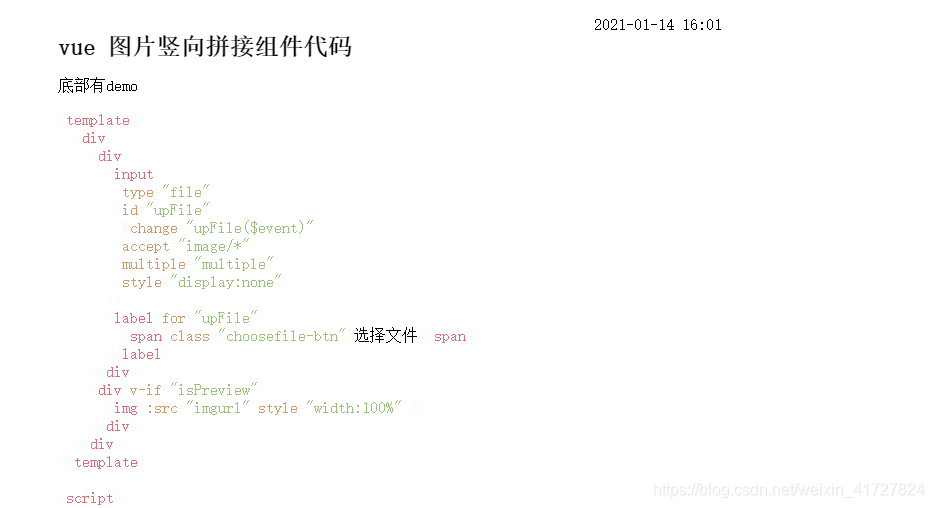
预览效果

到此,marked渲染高亮就结束了,结果表明还是要看文档最好使;
https://highlightjs.readthedocs.io/en/latest/index.html
对了,文章中的vue 图片竖向拼接组件代码是这篇: vue 图片竖向拼接组件代码
gitee地址:点击跳转 的 front/blog


评论区