
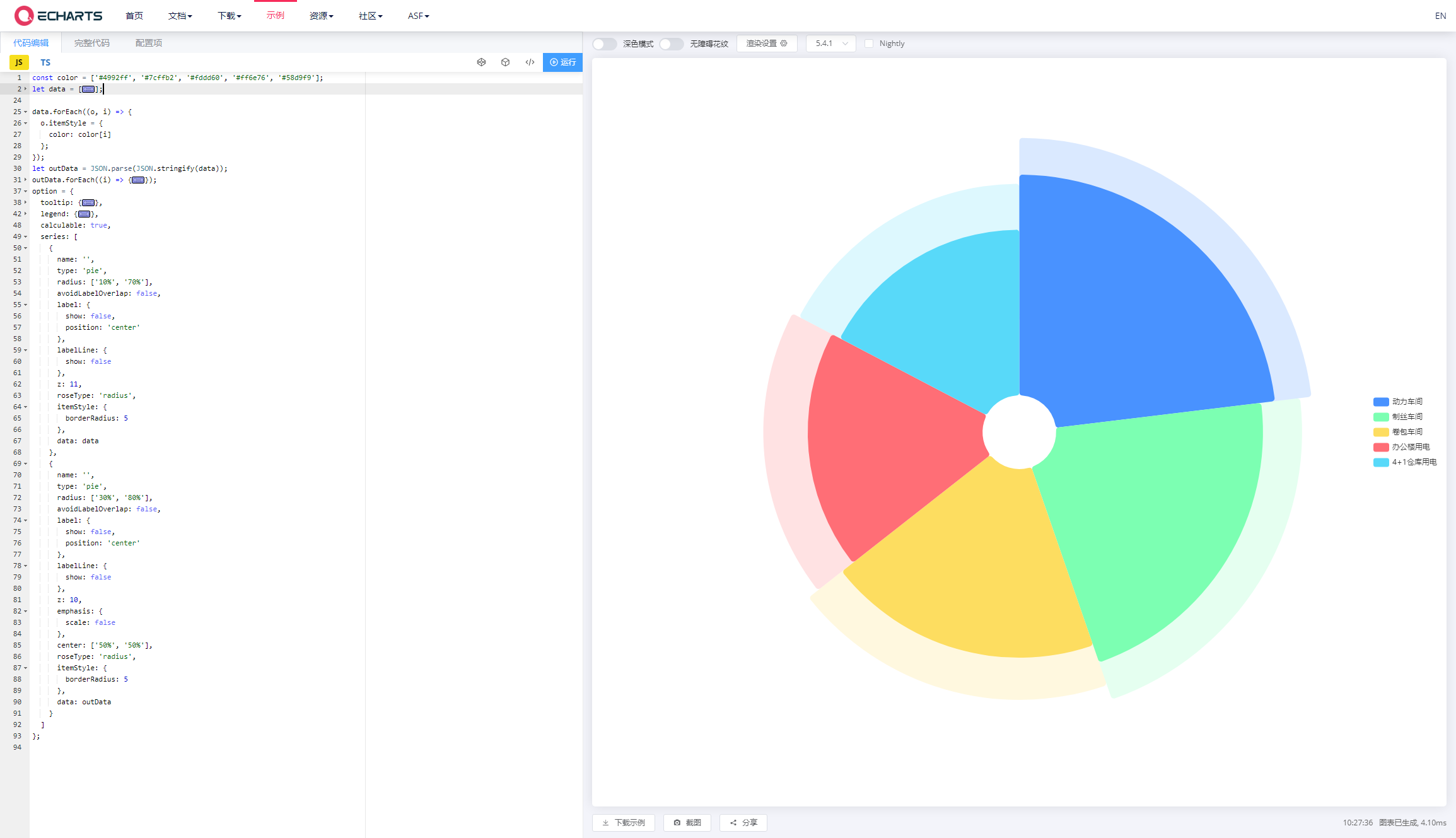
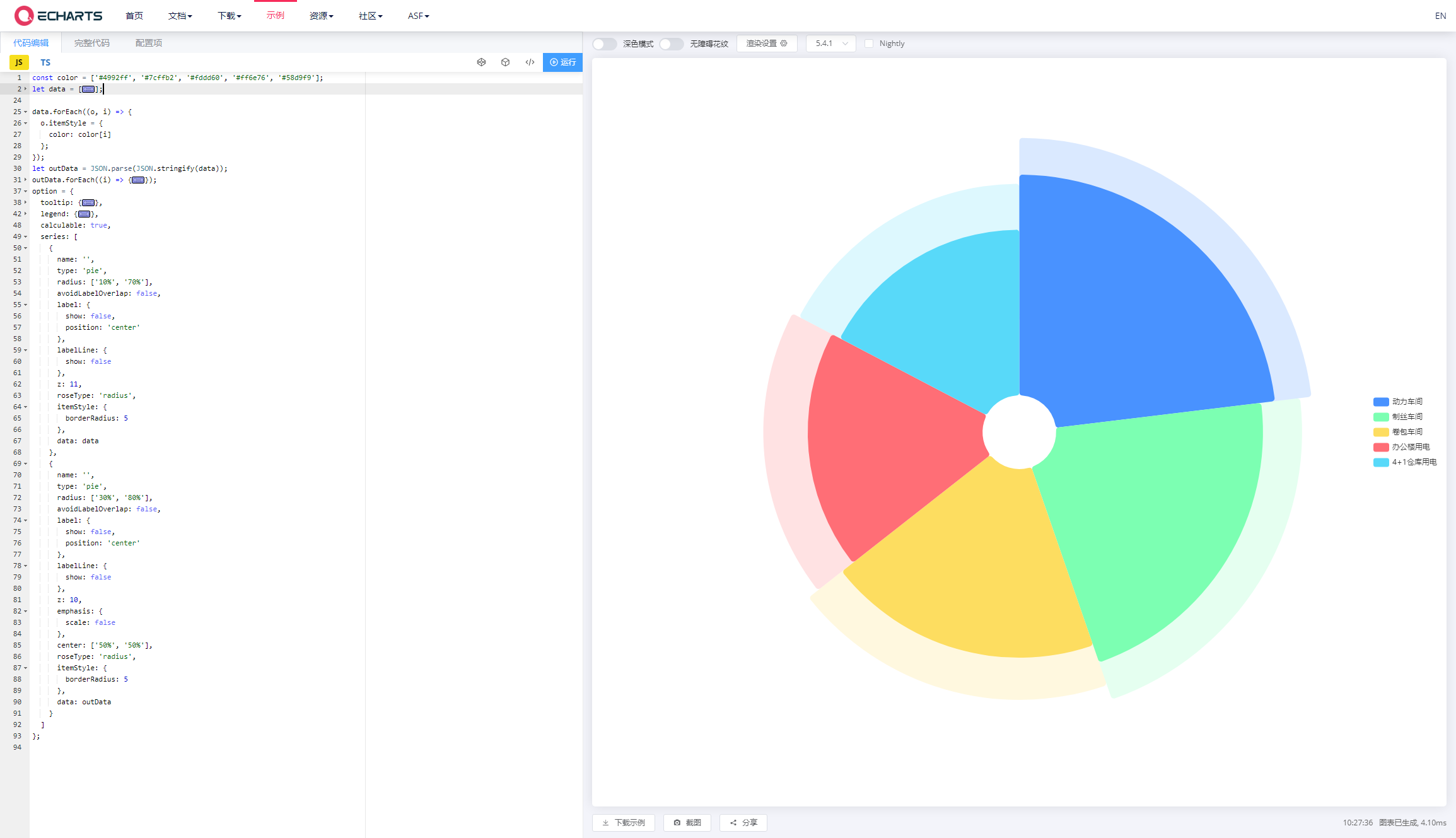
const color = ['#4992ff', '#7cffb2', '#fddd60', '#ff6e76', '#58d9f9'];
let data = [
{
name: '动力车间',
value: 365
},
{
name: '制丝车间',
value: 342
},
{
name: '卷包车间',
value: 312
},
{
name: '办公楼用电',
value: 289
},
{
name: '4+1仓库用电',
value: 274
}
];
data.forEach((o, i) => {
o.itemStyle = {
color: color[i]
};
});
let outData = JSON.parse(JSON.stringify(data));
outData.forEach((i) => {
i.itemStyle = {
color: i.itemStyle.color,
opacity: 0.2
};
});
option = {
tooltip: {
trigger: 'item',
formatter: '{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
right: 'right',
top: 'center',
data: data.map((i) => i.name)
},
calculable: true,
series: [
{
name: '',
type: 'pie',
radius: ['10%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
z: 11,
roseType: 'radius',
itemStyle: {
borderRadius: 5
},
data: data
},
{
name: '',
type: 'pie',
radius: ['30%', '80%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
z: 10,
emphasis: {
scale: false
},
center: ['50%', '50%'],
roseType: 'radius',
itemStyle: {
borderRadius: 5
},
data: outData
}
]
};



评论区